养网站防老第4步:手动调整布局和样式
原创 我是哥飞 2023-10-18 09:39:44
收录于话题
大家好,我是哥飞。
网站养老系列哥飞已经更新了5篇了:
养网站防老第1.5步:用一个公式来判断关键词是否值得做,让你选择关键词不再犹豫
养网站防老第3步:根据搜索意图使用ChatGPT的GPT4生成网页
今天我们紧接着第3步,在GPT4生成的网页上进行一些手动调整,让布局和样式更好看一点。
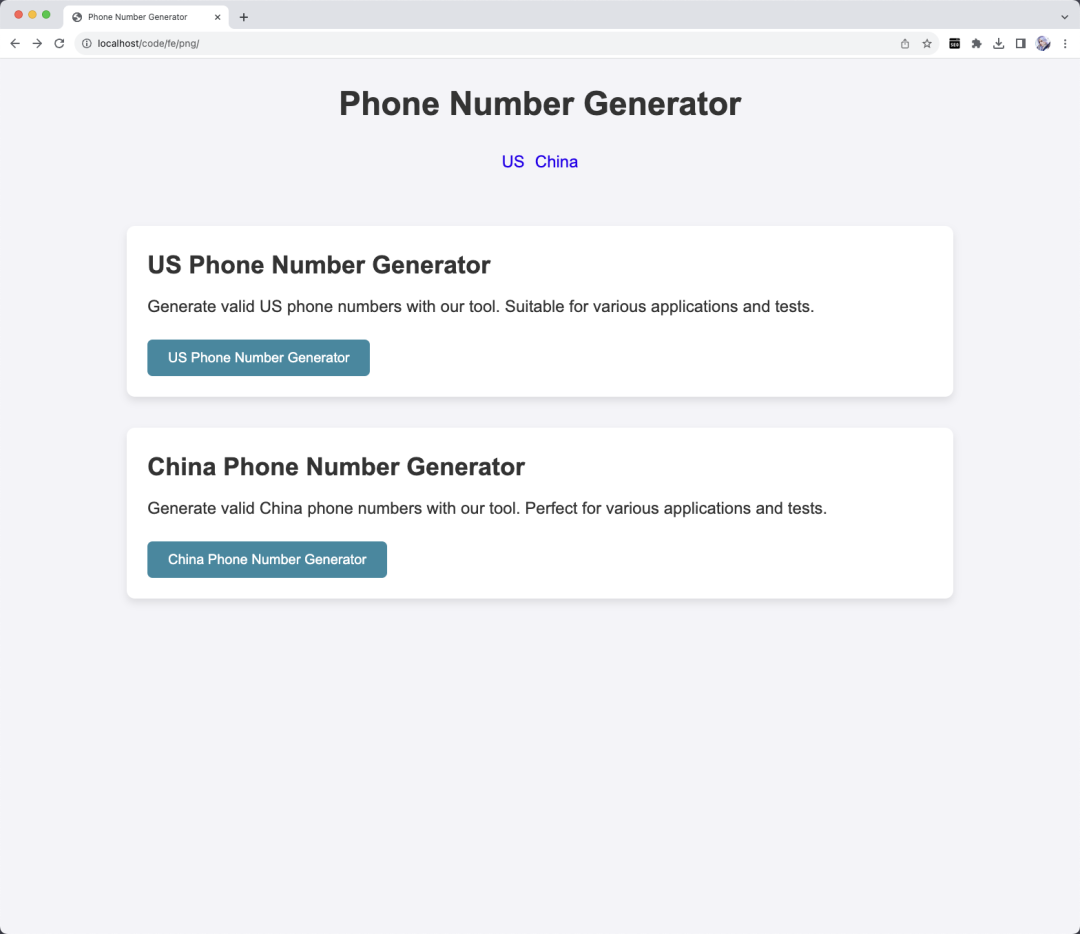
昨天的网页长这样:

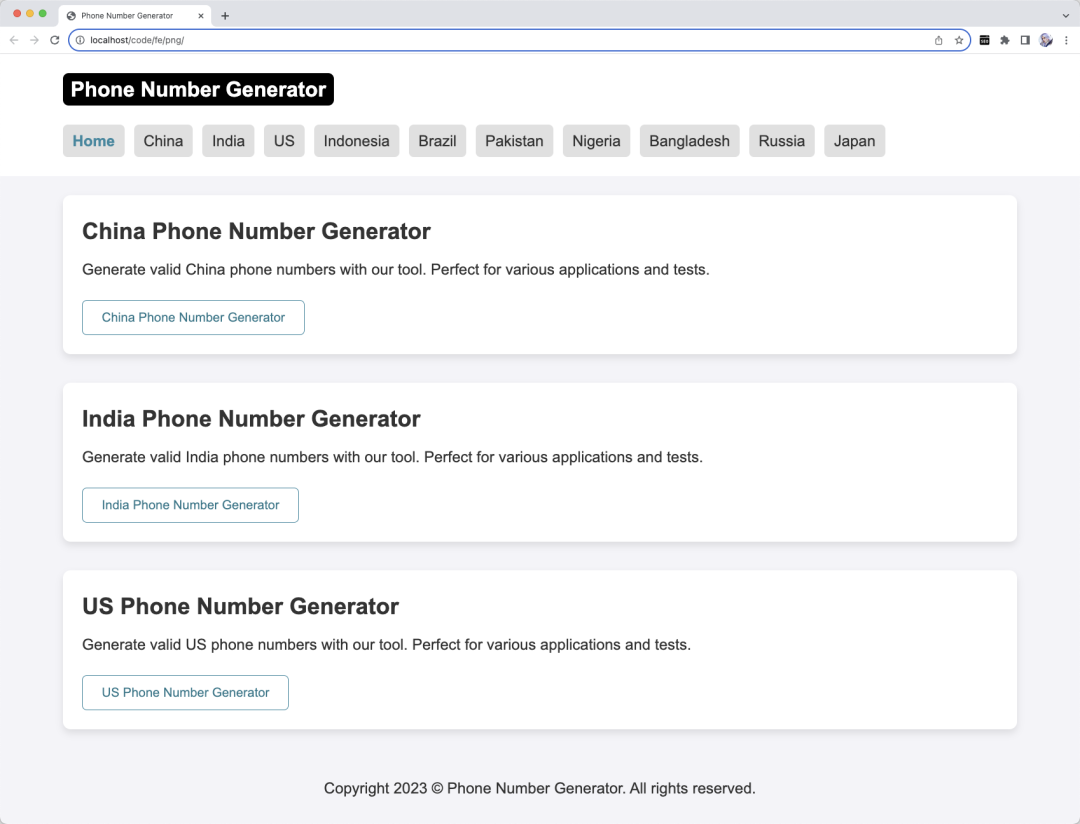
调整后的网页长下面这样:

这里为了截图方便,正文国家列表只保留了三个,其它都暂时隐藏了
我们来一一看一下,改了哪些地方。
1、Logo
左右两边是 Logo 调整前后对比:
这里哥飞没有去设计图片Logo,直接用黑色背景加白色文字加圆角形式实现的文字Logo。
大多数时候我们快速上线一个网站时,都可以用这种方式做文字Logo。
首页 html 代码如下:
<h1 class="logo">
<a href="./">Phone Number Generator</a>
</h1>
内页 html 代码如下:
<div class="logo">
<a href="./">Phone Number Generator</a>
</div
可以看到首页和内页的区别就是首页logo这里哥飞用了h1,而内页直接用的 div 。这是因为内页的 h1 另有别的,所以logo这里不能放h1。
对应的 css 代码如下:
.logo{
float: left;
font-size: 22px;
font-weight: bold;
font-style: normal;
height: 34px;
line-height: 34px;
background-color: black;
padding: 0 8px;
border-radius: 6px;
margin: 0;
}
.logo a{
color:white;
}
因为既有 h1 也有 div ,所以这里通过 font-style: normal; 去掉h1的默认字体样式。其它的都是常规css写法了,如果不会的话,可以先学习一下前端基础。
另外说明下,哥飞也不是专业前端,所以写法可能不专业,可能会有更好的写法,但是没关系,不用纠结技术细节,只要页面看起来能达到效果就行。
2、菜单栏
上下两个图是导航栏修改前后对比:
可以看到,增加了“Home”即首页的导航链接,另外还给每个导航链接增加了背景色和圆角。
html 代码如下:
<div class="country-list">
<a class="curr" href="./">Home</a>
<a href="china-phone-number-generator.html">China</a>
<a href="india-phone-number-generator.html">India</a>
<a href="us-phone-number-generator.html">US</a>
<a href="indonesia-phone-number-generator.html">Indonesia</a>
<a href="brazil-phone-number-generator.html">Brazil</a>
<a href="pakistan-phone-number-generator.html">Pakistan</a>
<a href="nigeria-phone-number-generator.html">Nigeria</a>
<a href="bangladesh-phone-number-generator.html">Bangladesh</a>
<a href="russia-phone-number-generator.html">Russia</a>
<a href="japan-phone-number-generator.html">Japan</a>
</div>
对应的 css 代码如下:
.country-list {
float: left;
width: 100%;
margin-top: 10px;
}
.country-list a {
display: block;
float: left;
height: 34px;
line-height: 34px;
margin-right: 10px;
margin-top: 10px;
padding: 0 10px;
background-color: #e0e0e0;
border-radius: 5px;
transition: background-color 0.3s;
color: #333;
}
.country-list a.curr{
color:#2c89a0;
font-weight: bold;
}
.country-list a:hover {
background-color: #d0d0d0;
}
增加了个 curr 类,用来标识当前页面。
3、页头
上下两图是修改前后页头对比:
页头整体背景改成了白色,并且让页头宽度等于网页宽度,还修改了logo和导航位置,不再居中布局,而是改为左对齐布局。
html 代码如下:
<header>
<nav>
<h1 class="logo">
<a href="./">Phone Number Generator</a>
</h1>
<div class="country-list">
<a class="curr" href="./">Home</a>
<a href="china-phone-number-generator.html">China</a>
<a href="india-phone-number-generator.html">India</a>
<a href="us-phone-number-generator.html">US</a>
<a href="indonesia-phone-number-generator.html">Indonesia</a>
<a href="brazil-phone-number-generator.html">Brazil</a>
<a href="pakistan-phone-number-generator.html">Pakistan</a>
<a href="nigeria-phone-number-generator.html">Nigeria</a>
<a href="bangladesh-phone-number-generator.html">Bangladesh</a>
<a href="russia-phone-number-generator.html">Russia</a>
<a href="japan-phone-number-generator.html">Japan</a>
</div>
</nav>
</header>
对应的 css 代码如下:
body {
background-color: #f4f4f8;
color: #333;
line-height: 1.5;
padding: 0;
}
header {
width:100%;
margin-bottom: 20px;
padding: 20px 0;
text-align: center;
background-color: #fff;
overflow: hidden;
}
header nav{
width:100%;
max-width: 1000px;
margin: 0 auto;
}
其它 logo 和导航的 css 代码前文已经贴出来过,这里就不再贴出来了。
4、按钮样式
左右两图是修改前后对比:
默认按钮颜色不再用色块,而是改为了白色背景色,增加了按钮的边框颜色。
这样好处是,一眼望过去,不会整个页面都是蓝绿色按钮。
html 代码保持不变:
<a href="china-phone-number-generator.html" title="Generate China Phone Number">
<button>China Phone Number Generator</button>
</a>
只修改了 css 代码:
button {
color: #247a8c;
border: solid 1px #2c89a0;
background-color: #fff;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s;
}
button:hover {
background-color: #247a8c;
color: white;
}
5、footer
页脚增加了常规的版权文字:
<footer>
Copyright 2023 © <a href="./" style="color:#333;">Phone Number Generator</a>. All rights reserved.
</footer>
显示出来的效果如下:

好了,首页的改动我们就说完了。
当然,这得说明下,这只是哥飞的改动思路,你还可以有更好的改动方向。
后续的步骤大概如下:
1、制作内页
2、站内优化和内链建设
3、增加多语言支持
4、注册域名设置解析,部署代码,上线
5、增加外链
6、提交搜索引擎后台等待收录
7、观察搜索引擎排名数据进行调整
8、宣传推广
欢迎关注哥飞公众号,接收后续文章推送。
哥飞从7月2日开始发起了一个付费社群,群友们都是人才:
哥飞还提出了养网站防老概念《养网站防老:网站可以做成一生的事业》:
6、做网站就像是种树一样,先种下第一棵树,再种下第二棵树,慢慢你就有了一个小果园,收成会越来越好;
7、尽量多种几种不同品种的果树,既可以使得一年四季都有水果吃,又可以防止“病虫害”导致同种果树死亡;
8、网站可以做成一生的事业,只要碳基生命还存在,就还会有网站的需求,我们就还能靠网站来赚钱;
9、养儿防老不如养网站防老。
我是哥飞,公众号:哥飞养网站防老:网站可以做成一生的事业
哥飞也给大家说了《2023年了,为什么还要做网站?为的是可控的流量,可控的用户,可控的收入。》
哥飞的社群就是围绕着“养网站防老”话题,带着大家一起做网站赚钱,让每一位朋友都能够慢慢有一个自己的小果园。
社群目前暂时是微信群形态,有一个配套的网站,已上线第一版,社群内朋友可见。
社群主要面向技术开发者、产品经理、设计师等人群,大家一起讨论独立开发、出海产品、流量获取、流量变现等话题。
社群讨论的话题主要是围绕着网站来的,用网站来承接流量,然后变现。 那么就要考虑做什么网站,所以需要去挖掘需求。
然后去搞流量,可以是SEO,也可以是发帖宣传推广,还可以是付费软文。
有了流量之后就得考虑如何变现,可以是广告变现,也可以是联盟导购,更可以直接向用户收费。
目前有两个群,一群定价888元一年,目前450多人了,二群按照人数调整价格,目前83人,所以500元优惠价还剩17个位置。
社群从加入日期开始计时,365天后到期。
群里讨论很活跃,行动很迅速,大家已经做了几十个产品了。
这个社群7月2号开始运营的,到今天3个多月时间里,主要讨论了以下话题: 1、建站基础,如何快速做一个网站; 2、SEO基础,如何优化网站; 3、推广基础,如何宣传推广网站; 4、运营基础,如何运营好一个网站; 5、Adsense基础,如何靠谷歌Adsense赚广告费; 6、一些工具使用经验分享,如Semrush分析别的网站流量和出入站链接,Similarweb如何看流量; 7、基于Semrush、Similarweb等工具,如何去发掘新需求,发现新网站; 8、实战经验,如何去抓住新词热词做网站,从搜索引擎获取流量。
以及其他更多相关话题,欢迎加哥飞微信 qiayue 加入社群大家一起出海赚钱,养网站防老。